Il miglior Framework per Joomla, è così che viene definito HELIX ULTIMATE sul sito del suo produttore JoomShaper, e viene da questi descritto come:
Un template per Joomla "universale" che può essere utilizzato per costruire tutti i tipi di siti web. È possibile utilizzarlo per avviare siti Web per aziende, società di consulenza, compagnie assicurative, negozi online, portfolio, aggiornamenti di viaggio, raccolte di libri e molto altro.
La popolarità di un sito dipende in gran parte dalla sua esperienza utente. Helix Ultimate fa in modo che il tuo sito sia pulito e scorrevole. Il suo design moderno e completamente reattivo fa sentire l'utente come se stesse camminando nella propria casa.
Il modello è sviluppato con Bootstrap 4 che fa risaltare il suo colore e il suo stile dalla massa. La buona notizia è che Joomla 4 utilizzerà Bootstrap 4, quindi utilizzerai una tecnologia aggiornata.
Helix Ultimate è totalmente compatibile con SP Page Builder, il miglior strumento di costruzione del sito drag and drop. Con l'aiuto di SP Page Builder, puoi dare al tuo sito l'aspetto di qualsiasi cosa tu possa immaginare. Mega menu ti aiuta a indirizzare i tuoi visitatori alle loro pagine interessate direttamente dalla barra dei menu. Risulterà molto facile trovare la pagina giusta. Inoltre, la funzionalità badge ti aiuta a attirare l'attenzione degli utenti su un oggetto di valore. Helix Ultimate è un'ottima soluzione per te e la tua azienda!
Avendolo utilizzato e studiato possiamo sicuramente dire che Helix Ultimate è un framework avanzato, funzionale e pronto all'uso per Joomla. È uno strumento intuitivo, moderno e altamente personalizzabile per creare facilmente template attraenti.
Se volete farvi un'idea di cosa stiamo parlando date unocchiata a questo articolo se invece volete approfondire la vostra conoscenza e imparare come creare dei template entusiasmanti, mettetevi comodi e continuate a leggere.
Come si installa Helix Ultimate
Iniziamo col vedere come installare il Framework: possiamo scegliere tra 1) scaricare il file zip di Helix o 2) installare direttamente da url.
Analizziamo la prima opzione: per prima cosa dobbiamo eseguire il Download del pacchetto che preferiamo dal sito del produttore Joomshaper dopo esserci registrati gratuitamente, possiamo scegliere se prelevare il pacchetto "Quickstart" se abbiamo bisogno anche di joomla oltre al framework oppure semplicemente il solo template, l'ultima versione ad oggi disponibile è la 1.0.5.
Per installare l'estensione effettuiamo la solita procedura dal backend di Joomla! e procediamo come segue scegliendo fra le due opzioni disponibili:
1. Estensioni > Gestione > Installa > Installa da file - Pacchetto compresso
 caricare il template scaricato in precedenza dal sito ...
caricare il template scaricato in precedenza dal sito ...
2. Estensioni > Gestione > Installa > Installa da URL
ed inserire questo link https://www.joomshaper.com/downloads/template/helixultimate/download/2-template
Una volta installato il tempalte ci spostiamo in Estensioni > Template > Stili
ed impostiamo shaper_helixultimate - predefinito come template per il nostro sito.
La Dashboard di Helix Ultimate
A differenza delle altre versioni di Helix, la Ultimate si presenta in maniera molto discreta con due schede: la prima "Dettagli" e la seconda "Assegnazione menu" che ci da la possibilità di scegliere su quale pagina asscociare il template.
Per apportare modifiche al layout del template dobbiamo cliccare sul grande bottone verde della scheda "Dettagli".
Da qui si ha la possibilità di gestire tutto il layout del nostro template, pezzo per pezzo come se fosse un mosaico, ed incastrando ogni cosa al punto esatto dove la vogliamo.
La dashboard è composta da 8 schede principali,
BASIC - per la gestione delle informazioni di base del template
PRESET - per la gestione della combinazione di colori
LAYOUT BUILDER - gestisce le vaie posizioni del template
NAVIGATION - configurazione dei Menu di navigazione
TYPOGRAPHY - per l configurazione dei font delle varie sezioni
E per ultime la sezione BLOG - CUSTON CODE e ADVANCE
Analizziamole nel dettaglio e vediamo come eventualmente modificare le impostazioni per ottenere dei risultati sorprendenti.

Scheda Basic
La scheda "Basic" gestisce le impostazioni di
LOGO - HEADER - BODY - FOOTER - ICONE SOCIAL - CONTACT INFO - COOMING SOON - ERROR PAGE
Vediamo a cosa servono e come personalizzare le varie opzioni disponibili.
LOGO
Qui puoi impostare / caricare un logo per il tuo sito (immagine o testo). Puoi anche regolare l'altezza del logo. Inoltre, hai la possibilità di caricare un logo dedicato al layout per dispositivi mobile. Se hai scelto un logo di tipo Immagine, puoi caricare e utilizzare la tua immagine in formato: PNG, GIF, JPG o SVG, com una ampiezza massima suggerita di 480px
HEADER
Qui puoi impostare l'altezza dell'intestazione, decidere de l''intestazione sarà sempre visibile nella parte superiore della pagina o meno e caricare una favicon.
BODY
Nella sezione BODY, puoi attivare o disattivare il preloader del sito web. Se si attiva il preloader, verrà visualizzato un cerchio che gira durante il caricamento del sito.
Qui puoi anche passare da un layout fluido ad ampiezza adattabile alla dimensione dello schermo, ad un layout "Boxed" (fisso) dove il sito ciene visualizzato con un'ampezza fissa a prescindere dalla dimensone del dispositivosi. Quando si attiva l'opzione Layout "Boxed" si ottengono diverse altre opzioni pertinenti (ad esempio Immagine di sfondo, ripetizione, dimensione e posizione sfondo) per personalizzare l'aspetto del layout fisso.
FOOTER - "COPYRIGHT" E "GO TO TOP"
Se vuoi impostare un COPYRIGHT in fondo alla pagina (posizione predefinita che ovviamente puoi cambiare dal layout builder) del tuo sito web, puoi attivare questa opzione. Selezionare la posizione del modulo più appropriata per il copyright (ad esempio footer1, footer2). . Appena sotto il menu a discesa Feature Position, si può compilare una casella di testo per inserire il contenuto del copyright del footer personalizzabile con HTML/CSS per mostrare informazioni e funzioni aggiuntive.
Un esempio:
< div style="text-align:center;">© Copyright {anno} (restituisce automaticamente l'anno in corso) - All Rights Reserved< /br >
< /div>oltre al Copyright puoi inserire altre informazioni< /br>
< div style="text-align:center;">Utilizzando un po' di CSS < a href ="https://www.joomla.it/" target="_blank" rel="noopener">e magari un link< /a>< /div>
GO TO TOP - E' un pulsante posizionato in basso a destra nella pagina e consente ai visitatori del sito web di tornare facilmente all'inizio della pagina con un clic del pulsante. Questo offre un amigliore navigabilità del sito aggiungendo un aspetto più professionale al layout attuale. . Visualizza un pulsante solo quando l'utente scorre lungo la pagina.
SOCIAL ICONS
Helix Ultimate consente di visualizzare le icone dei link dei profili dei social media. Da qui si puo attivare / disattivare questa opzione e personalizzare i collegamenti.
CONTACT INFO
Questa funzione serve a visualizzare le informazioni di contatto. Quando si attiva questa funzione, si ottengono i campi da compilare con le informazioni e la possibilità di scelta delle posizioni dei moduli.
COMING SOON
Con Helix Ultimate, puoi visualizzare una pagina personalizzata, quando il sito è in manutenzione o in fase di realizzazione, senza passare dalla "Configurazione Globale" di Joomla!ma semplicemente agendo attraverso le opzioni del template impostando la data e l'ora della pubblicazione on line del sito.
All'interno dell'area "Page Content" è possibile utilizzare tag HTML con codice CSS per aggiungere un po di "stile" ai contenuti.
ERROR PAGE
Helix Ultimate offre anche la possibilità di creare una pagina personalizzata per gli errori 404 in maniera molto semplice Carica un'immagine di sfondo personalizzata e un logo da visualizzare nelle pagine di errore.
Inoltre nella pagina personalizzata puoi pubblicare qualsiasi modulo, basta impostare "404" come posizione del modulo stesso.
Scheda PRESET
La scheda PRESET o meglio degli "stili preconfigurati", ti dà la possibilità di configurare rapidamente e facilmente le impostazioni del colore relative all'aspetto del template generato da Helix Ultimate. Da qui si può scegliere quale preconfigurazione applicare oppure passare ad una combinazione di colori personalizzati.
Scheda LAYOUT BUILDER
Il Layout Manager consente di modificare, aggiungere, spostare, le posizioni dei moduli, il layout di Helix Ultimate è realmente molto flessibile ed è una delle caratteristiche uniche che consente a chiunque ci si cimenti, di personalizzare il template esistente in quasi tutte le forme senza la conoscenza ne l'utilizzo dei codice.
Helix Ultimate Layout si basa sul layout a 12 colonne di Bootstrap 4. Comprende un potente sistema a griglia del tutto responsive per la costruzione di layout di tutte le forme e dimensioni. con le colonne che si riorganizzano a seconda delle dimensioni dello schermo.
Nella versione corrente di Helix Ultimate è possibile utilizzare due tipi di Header predefinite ma si possono disattivare per creare una Intestazione personalizzata.
Ogni riga può essere personalizzata con una struttura unica e diversa dalle altre sia per le colonne che per caratteristiche estetiche, può essere spostata semplicemente trascinandolo con il mouse, si possono rimuovere o aggiungere righe semplicemente con un click. più facile di così...
Scheda NAVIGATION
Da questa scheda si possono impostare le opzioni relative il MegaMenu ed il menu Off-canvas.
Il Mega Menu è uno strumento facile da usare per creare menu personalizzati e molto complessi, anche con l'implementazione dei moduli interni. Da questa scheda puoi accedere a 4 opzioni, le impostazioni più avanzate sono "nascoste" in Gestione menu all'interno di ciascuna voce di menu (vedremo più avanti come fare).
Il menu Off-canvas viene invece preferito per la visualizzazione sui dispositivi mobili.
Configurazione Mega Menu...
Scheda TYPOGRAPHY
La TYPOGRAPHY ovvero l'insieme dei font utilizzabili in un progetto web, è probabilmente più importante di altri elementi di design poiché il Type è l'unica cosa che viene costantemente visualizzata su diversi browser.
In generale la tipografia nei modelli di Helix Ultimate si basa principalmente sulla raccolta di Google Fonts (oltre 850 caratteri). Con così tanti font a disposizione non ci saranno problemia a trovare qualcosa di interessante Questa area delle impostazioni ci permette di scegliere facilmente i font direttamente dalla Directory dei font di Google con un sistema di aggiornamento automatico.
Scheda BLOG
Questa area di impostazioni consente di abilitare sia alcuni elementi estetici (dimensioni immagine) sia le opzioni relative i commenti, le informazioni sugli autori e i pulsanti di condivisione social.

Scheda Custom Code
È possibile personalizzare facilmente Helix Ultimate Framework con il proprio codice personalizzato, ad esempio: CSS, JavaScript, Metatag, collegamenti e codice di verifica utilizzando i campi personalizzati in quella sezione di impostazioni.
Before < / head >
Qualsiasi codice che inserisci qui verrà visualizzato nella sezione di ogni pagina del tuo sito. Questa funzione è utile quando devi aggiungere codice di verifica, tag extra Meta, tag link HTML e altri metadati. La intestazione di un documento HTML è la parte che non viene visualizzata nel browser Web quando la pagina viene caricata.
Before < / body >
Qualsiasi codice che inserisci qui verrà visualizzato nella parte inferiore della sezione del corpo di tutte le pagine del tuo sito. Questa funzione è utile se devi inserire un codice di monitoraggio per un contatore di stati come Google Analytics o Clicky.
CSS personalizzato
L'utilizzo di CSS personalizzati ti dà la possibilità di creare il tuo design unico e ti consente di personalizzare l'aspetto degli elementi selezionati (colori, dimensioni, ecc.). Puoi usare CSS personalizzati per aggiungere i tuoi stili (modifiche al codice) o sovrascrivere CSS predefiniti da un modello o un'estensione. Questa opzione è utile per piccole modifiche al design. Questa parte è riservata solo per il codice CSS, non usare codice HTML o PHP qui.
E' comunque preferibile e consigliato creare ed utilizzare un file "custom.css" da posizionare nella cartella CSS del template, per apportare le modifiche più importanti al CSS al template così che in fase di aggiornamento del template le modifiche non vadano perse e per evitare eventuali bug di sistema.

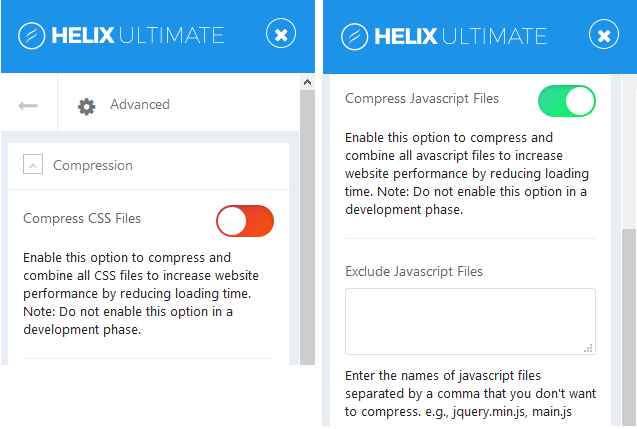
Scheda ADVANCE
Questa sezione di Helix Ultimate consente di ridurre le dimensioni dei file del template così da offrire un un'esperienza di navigazione migliore e magari migliorare il ranking dei motori di ricerca.

Compress CSS Files
Abilita questa opzione per comprimere e combinare tutti i file CSS per aumentare le prestazioni del sito web riducendo il tempo di caricamento. Nota: non abilitare questa opzione in un periodo di sviluppo.
Compress Javascript files
Abilitando questa opzione si comprimono tutti i file JavaScript in uno solo, in modo che la dimensione totale e il numero di richieste vengano ridotti.
si raccomanda di non abilitare questa opzione in un periodo di sviluppo. In alcuni casi l'attivazione di questa opzione può danneggiare alcuni effetti di animazione. In tal caso, devi escludere i file Javascript. Nel campo successivo devi inserire i nomi dei file javascript separati da una virgola che non vuoi comprimere. ad es. jquery.min.js, main.js.
Compilare SCSS in CSS
Abilitare questa opzione per comprimere tutti i file SCSS durante ogni caricamento del sito Web se il file SCSS è stato modificato o modificato.
I file SCSS (Sassy Cascading Style Sheets) sono completamente compatibili con la sintassi dei CSS, pur continuando a supportare tutta la potenza di Sass. Ciò significa che ogni foglio di stile CSS valido è un file SCSS valido con lo stesso significato.
Esportazione importazione
Questa funzione è utile per trasferire le impostazioni del template in un altro template di Helix magari in un altro sito. Non può essere utilizzato per trasferire dati di esempio del sito o articoli o moduli, solo le impostazioni del template.

