
Dopo aver scritto un articolo su come aggiungere immagini o piccole icone nei menù di Joomla! e dopo che ventus85 ha scritto quest'altro articolo su come creare sotto menù in joomla! io credo che sia opportuno ed utile completare il discorso spiegando come realizzare dei menù con immagini in Joomla!, magari pure con effetto rollover. Per effetto rollover si intende, come è noto, il cambio dell'immagine al passaggio del mouse sopra il menù, ad evidenziare che si tratta di un link cliccabile. Per far questo utilizziamo un modulo realizzato da Emanuele Ferrarini un utente del forum di joomla.
Il modulo si chiama imagemenu_20 e lo potete scaricare da qui. Dobbiamo rivolgere un ringraziamento ad Emanuele, il suo ideatore, perchè a mio avviso questo modulo è veramente carino ed utile e ci permette di creare con una facilità sorprendente i nostri menù con immagini rollover.
Vediamo adesso in questo tutorial come configurare il modulo in un paio di modi ma devo dire che il modulo stesso è molto versatile e può essere utilizzato in molte altre maniere. Intanto, dopo averlo scaricato nel nostro computer lo installiamo dal pannello di controllo di Joomla! da Estensioni e poi Installa/Disinstalla. Quindi caricheremo il nostro modulo. Al termine comparirà il messaggio che è stato correttamente installato. Prima di andare a configurarlo dobbiamo andare in Menu e quindi in Gestione menù dove creeremo il menù da associare al modulo Imagemenu.
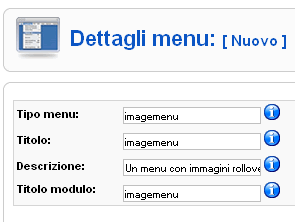
Creare il menù
 Si presti attenzione al nome che mettiamo nel box Tipo menu perchè ci servirà in seguito. Ricordo che deve essere un nome univoco, che non deve quindi esser dato a nessun altro menù, e che deve essere scritto senza spazi. Creato che abbiamo il nostro nuovo menù dobbiamo realizzare le singole voci di menù e quindi associarle ad una immagine, che ci saremo procurati o che avremo realizzato noi con un programma di grafica. A questo punto metteremo le immagini dentro la cartella images/stories di Joomla! e andremo a creare le voci di menù associando a ciascuna voce una della immagini che abbiamo inserito scegliendola nei Parametri-sistema quando creiamo la voce di menù, nel box a discesa. Mettiamo che il nostro menù sia composto da tre voci. Dovremo avere tre immagini che chiamiamo image1.jpg , image2.jpg e image3.jpg e altre tre che chiamiamo image1_over.jpg, image2_over.jpg e image3_over.jpg , sempre dentro la cartella images/stories di Joomla!. Queste ultime tre sono quelle che il modulo imagemenu andrà a prendersi quando passeremo sopra alla voce di menù con il mouse.
Si presti attenzione al nome che mettiamo nel box Tipo menu perchè ci servirà in seguito. Ricordo che deve essere un nome univoco, che non deve quindi esser dato a nessun altro menù, e che deve essere scritto senza spazi. Creato che abbiamo il nostro nuovo menù dobbiamo realizzare le singole voci di menù e quindi associarle ad una immagine, che ci saremo procurati o che avremo realizzato noi con un programma di grafica. A questo punto metteremo le immagini dentro la cartella images/stories di Joomla! e andremo a creare le voci di menù associando a ciascuna voce una della immagini che abbiamo inserito scegliendola nei Parametri-sistema quando creiamo la voce di menù, nel box a discesa. Mettiamo che il nostro menù sia composto da tre voci. Dovremo avere tre immagini che chiamiamo image1.jpg , image2.jpg e image3.jpg e altre tre che chiamiamo image1_over.jpg, image2_over.jpg e image3_over.jpg , sempre dentro la cartella images/stories di Joomla!. Queste ultime tre sono quelle che il modulo imagemenu andrà a prendersi quando passeremo sopra alla voce di menù con il mouse.
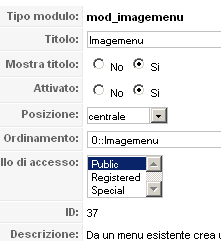
Configurare il modulo

Andiamo quindi adesso in Estensioni e poi su Gestione moduli a configurare il nostro modulo. Individuato, lo apriamo cliccandoci sopra, vedremo sulla destra i parametri da configurare. Lasciamo su si la scelta per l'effetto rollover. Nel suffisso ci mettiamo la parte del nome che abbiamo aggiunto alla seconda immagine rispetto alla prima e quindi _over. In Colonne e Righe le colonne e le righe di cui abbiamo bisogno e in Menu il nome univoco del menù che abbiamo creato prima che è imagemenu. Nella larghezza e altezza possiamo mettere dei valori che forzeranno la dimensione delle immagini. Ma se le immagini sono della giusta dimensione possiamo lasciare tutto in bianco. E' possibile inserire anche il suffisso modulo nei parametri avanzati allo scopo di far prendere la formattazione degli altri moduli menù del sito. Quindi nel mio caso inserirò in quel campo _menu dovendolo utilizzare nel template rhuk_milkyway e volendo fare assumere anche a questo modulo i caratteristici bordi arrotondati
Creare un menù con immagini rollover da inserire in una pagina di Joomla!

Adesso che abbiamo creato un classico menù con immagini rollover posizionato normalmente sulla colonna sinistra o destra del template proviamo a fare una cosa un pò diversa inserendo una immagine composta con diverse immagini oppure anche composta da una sola immagine sezionata in diverse parti. Per ottenere questo non dovremo fare altro che seguire le istruzioni per creare un modulo. Se lo abbiamo già fatto possiamo duplicarlo per crearne un altro. Quindi settare i parametri che nel caso della demo sono per la tabella di 2 colonne e 2 righe. Poi dovremo avere l'accortezza di pubblicarlo in una posizione che creiamo in quel momento scrivendola direttamente dentro il box delle posizioni del modulo. Mettiamo che scriviamo lì dentro centrale. Non ci resta infine che pubblicarlo nella pagina dove vogliamo che appaia con il classico codice loadposition centrale messo tra le parentesi graffe. Se vuoi ripassare la lezione su come inserire una nuova posizione modulo leggi questa FAQ del wiki.
Questo modulo funziona proprio a meraviglia, è molto versatile, facile da settare e si visualizza bene con ogni browser non utilizzando script particolari od oggetti flash. Può essere duplicato ed inserito anche in diverse copie nella stessa pagina esattamente come tutti gli altri moduli menù.
In un primo tempo questo modulo aveva dei problemi relativi al breadcrumbs oppure al riconoscimento di un template o un modulo associato ad una voce di menù. Ma dal 8 luglio 2009 questi problemi sono stati risolti dal suo bravo sviluppatore ed il modulo scaricabile dall'area download di questo sito è stato aggiornato.
Potete vedere una demo di questo modulo all'opera qui
Articolo scritto da tonicopi - Joomla Css Zen Garden
