 In realtà la "tecnica" che andiamo ad applicare non è un vero e proprio override : scopriamo perchè e come fare per personalizzare le pagine del nostro negozio on-line.
In realtà la "tecnica" che andiamo ad applicare non è un vero e proprio override : scopriamo perchè e come fare per personalizzare le pagine del nostro negozio on-line.L'override di Joomla!
Joomla! 1.5 ha implementato una importantissima e comodissima feature, ovvero l'override delle estensioni.
Leggendo questa guida sull'override possiamo personalizzare facilmente ogni estensione che abbiamo sul nostro sito (o perlomeno il modo con cui viene visualizzata).
Questa possibilità ci viene data, prima di tutto, dalla modalità con cui è stata scritta l'estensione, ovvero (nel 90% dei casi) rispettando il pattern MVC che utilizza Joomla! 1.5.
Alcune estensioni, però (soprattutto quelle migrate "alla meglio" da Joomla! 1.0) non possono però essere personalizzate attraverso l'override di Joomla! : è il caso di Virtuemart.
Virtuemart e l'override
Virtuemart non è purtroppo strutturato secondo il modello MVC compatibile con Joomla!, pertanto il suo layout non è personalizzabile se non customizzando il template di VM di default.
Ovviamente possiamo aggiungere quanti layout vogliamo a VM, scegliendo quello che meglio si aggrada a noi.
Poniamo il caso che quello di default ci piaccia, ma volessimo semplicemente personalizzarne alcuni piccoli aspetti: vediamo come fare.
Creare un template standard per Virtuemart
Virtuemart, come detto, è un'estensione che non supporta l'override di Joomla!, ma ha un sistema personalizzato di gestione del layout; se infatti andiamo in:
/components/com_virtuemart/themes
troveremo la cartella
default
che contiene il template predefinito di Virtuemart.
Tutto quello che dobbiamo fare è quindi lavorare su questo template: si consiglia vivamente di duplicare la cartella "default"
e rinominare la nuova in
template_personalizzato
così da avere il layout vecchio e quello che andremo a personalizzare separati, con la possibilità di recuperare facilmente il vecchio layout (nel caso facessimo dei passi incorretti).
In questo modo nella cartella themes avremo
default
template personalizzato
Ora dobbiamo solamente andare in amministrazione di Virtuemart e selezionare il template che personalizzeremo (configurazione -> sito -> layout) come layout di Virtuemart, come in figura:

Personalizzare la pagina del singolo prodotto
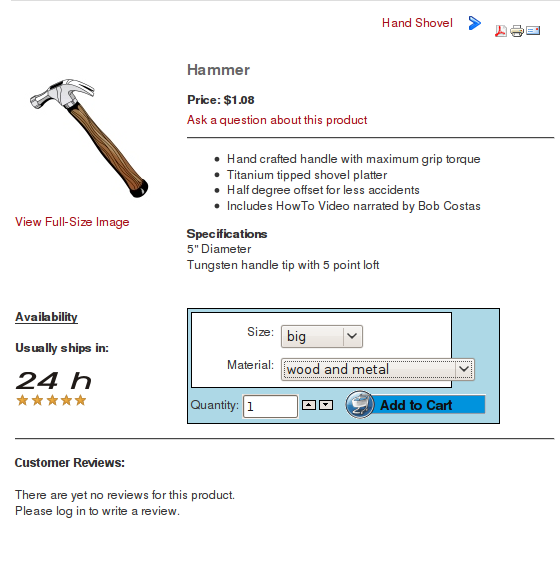
La pagina del singolo prodotto (o dettaglio prodotto) sul template per Joomla! 1.5 rhuk milkyway si propone pressapoco così:

e la possiamo modificare andando ad editare il file del template
Ora, aprendo questa pagina con filezilla od un altro editor di testo (misto client FTP) notiamo subito che vengono stampate delle variabili come
che in pratica sono le componenti del layout del singolo prodotto.
In pratica, per farvi alcuni semplici esempi, ecco le variabili e il rispettivo elemento:
e così via.
Quindi a noi non resta che modificare l'ordine in cui sono posti questi elementi per ri-assettare il nostro layout.
Possiamo peraltro editare, ovviamente, anche il CSS della pagina (specifico di Virtuemart) andando a modificare il file
Per farvi un semplice esempio andremo a spostare, senza agire sul CSS, alcuni elementi dal file flypage.tpl.php, sostituendo le vecchie righe con queste:
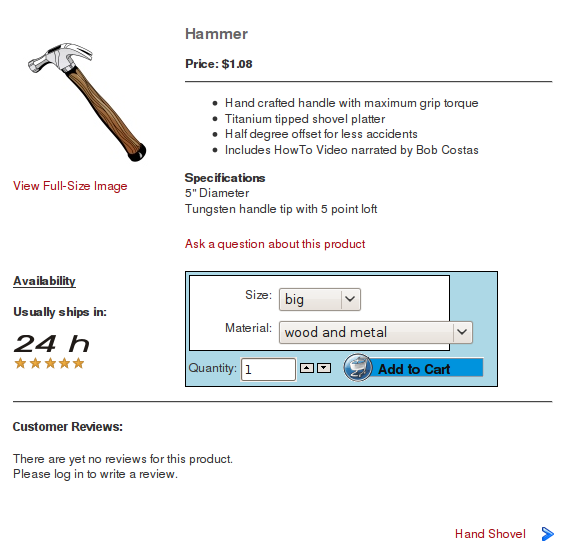
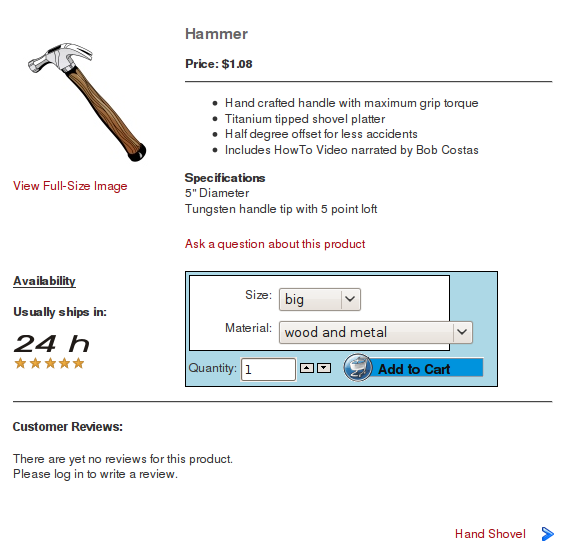
ottenendo come risultato:

components/com_virtuemart/themes/template_personalizzato/templates/product_details/flypage.tpl.php
Ora, aprendo questa pagina con filezilla od un altro editor di testo (misto client FTP) notiamo subito che vengono stampate delle variabili come
echo $buttons_header
che in pratica sono le componenti del layout del singolo prodotto.
In pratica, per farvi alcuni semplici esempi, ecco le variabili e il rispettivo elemento:
$buttons_header = pulsanti PDF, mail e stampa
$previous_product = prodotto precedente
$next_product = prossimo prodotto
$product_image = immagine del prodotto
$product_price = prezzo del prodotto
$ask_seller = pulsante "chiedi un'informazione al venditore"
e così via.
Quindi a noi non resta che modificare l'ordine in cui sono posti questi elementi per ri-assettare il nostro layout.
Possiamo peraltro editare, ovviamente, anche il CSS della pagina (specifico di Virtuemart) andando a modificare il file
components/com_virtuemart/themes/template_personalizzato/theme.css
Per farvi un semplice esempio andremo a spostare, senza agire sul CSS, alcuni elementi dal file flypage.tpl.php, sostituendo le vecchie righe con queste:
riga 5:
righe 7->20 spostate in fondo
righe 30->32 spostate sotto la riga 37
ottenendo come risultato:

che chiaramente potremo modificare in maniera più efficacie agendo anche sul CSS della pagina, come sopra specificato.
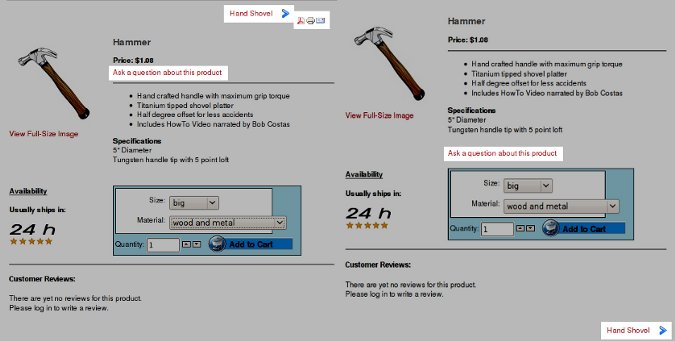
Eccovi un'immagine ridotta del confronto tra la pagina originale e quella modificata, per capire come e dove abbiamo "agito" :

E le altre pagine?
Ovviamente poi verrà da chiederci: "e come faccio a modificare tutte le altre pagine del negozio? Per esempio...quella della categoria?"
Al che rispondiamo che tutti i layout risiedono nella cartella
components/com_virtuemart/themes/template_personalizzato/templates
dove troviamo altre cartelle: per esempio in product_details abbiamo la pagina del singolo prodotto (flypage.tpl.php, che abbiamo visto finora), mentre nella cartella browse abbiamo browse_1.php, che gestisce la visuaizzazione della singola categoria di prodotti, che possiamo modificare come spiegato per la pagina singolo prodotto.
Le altre cartelle contengono gli altri layout di Virtumart, per cui si tratta solo di esplorarle e iniziare a modificare il nostro e-commerce!
Scritto da Ternaria Informatica
