 L'anno scorso proprio in questo periodo abbiamo pubblicato questo articolo su un modulo che permette la creazione di alcuni effetti natalizi sul nostro sito Joomla! Adesso vediamo come creare un simpaticissimo effetto natalizio utilizzando un altro modulo che è anche meno invasivo del primo...
L'anno scorso proprio in questo periodo abbiamo pubblicato questo articolo su un modulo che permette la creazione di alcuni effetti natalizi sul nostro sito Joomla! Adesso vediamo come creare un simpaticissimo effetto natalizio utilizzando un altro modulo che è anche meno invasivo del primo...Si raccomanda infatti un uso morigerato del modulo yoo_holiday_tonicopi, al pari di un consumo controllato di dolciumi e alcoolici, perchè quel modulo fa un massiccio uso di javascript che appesantiscono il sito (come dolciumi e alcoolici in eccesso appesantiscono noi... ).
Mentre il modulo di cui vi parlo in questo articolo è assolutamente leggero e produce lo stesso, se ben utilizzato, un gradevole effetto natalizio nel nostro sito joomla!
Il modulo si chiama mod_background_1.5.x_1.4.zip e si trova nella JED che vi manderà però a scaricarlo nel sito del produttore.
Che cosa fa questo modulo? Cambia il background, lo sfondo, del nostro template sia che sia realizzato con una immagine che con un colore. Lo cambia ad ogni refresh della pagina in modo casuale. Oppure in modo fisso, a seconda di come noi lo impostiamo. Se usato bene produce davvero un piacevole effetto di festa. L'importante è usare delle immagini o delle gif animate carine e leggere che faremo ripetere in entrambe le direzioni.
Ma intanto andiamo ad installarlo. Una volta scaricato nel nostro computer come al solito lo installiamo cliccando su Estensioni e poi su Installa/disinstalla e infine su sfoglia e poi su Carica file & Installa.
 Adesso andiamo in Installazioni/Gestione moduli, cerchiamo il nostro modulo di tipo mod_background per impostare i parametri.
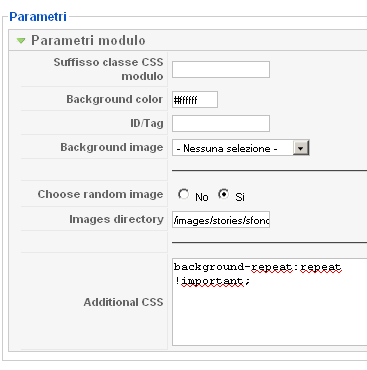
Adesso andiamo in Installazioni/Gestione moduli, cerchiamo il nostro modulo di tipo mod_background per impostare i parametri.Come potete vedere anche in questo modulo si può impostare il Suffisso classe css modulo nel primo box. Ma mai operazione potrebbe essere più inutile visto che la funzione di questo modulo non è affatto quella di comparire ed avere un aspetto ma solo quella di far comparire uno sfondo...

Mentre in Background color possiamo impostare il codice esadecimale per il colore di sfondo del background, funzione che ci può tornare buona nel caso impostassimo una singola immagine di sfondo non ripetuta, o ripetuta solo in orizzontale o solo in verticale. Ma se per lo sfondo utilizziamo solo una immagine ripetuta in entrambi i sensi questo box si può lasciare in bianco.
In ID/Tag possiamo inserire l'ID del tag dell'header o del maincontent qualora volessimo visualizzare le immagini nello sfondo solo di quelle parti del template anzichè nello sfondo generale. E già vediamo che il modulo background può esser utile a chi volesse appunto, fermo restando il background del template, cambiare lo sfondo nella parte dove compaiono gli articoli, come ho visto richiedere spesso nel forum.
In Background image sceglieremo dal menu a tendina quale immagine utilizzare come sfondo. Il modulo pesca le immagini dalla cartella generale di Joomla! images/stories e sarà la che dovremo aver inserito preventivamente la nostra immagine.
In Choose random image impostiamo su Si se vogliamo che ad ogni refresh della pagina lo sfondo cambi (in tal caso l'impostazione precedente verrà ignorata e il modulo pescherà le immagini casuali che noi avremo inserito in una cartella il cui percorso scriviamo in Images directory. Per esempio potremo creare una cartella sfondi dentro la cartella images/stories per cui il percorso delle nostre immagini sarà questo:
images/stories/sfondi
senza lo slash finale. Potremo inserire immagini di tipo .gif .jpg o .png indifferentemente e anche assortite. Il modulo ne pescherà sempre una casualmente indipendentemente da nome od estensione.
Infine in Additional CSS andremo a scrivere alcune regole che saranno fondamentali per le modalità di visualizzazione delle nostre immagini. Riporto qui le principali:
background-repeat:repeat !important;
per far ripetere l'immagine sia orizzontalmente che verticalmente.
background-repeat:no-repeat !important;
background: scroll center top transparent;
per inserire una sola immagine di sfondo non ripetuta ma allineata al centro.
background-repeat:repeat-x !important;
per far ripetere l'immagine orizzontalmente solo su una riga.
background-repeat:repeat-y !important;
per far ripetere verticalmente l'immagine solo su una colonna.
Ecco che in questi due ultimi casi ci viene di sicuro buono il codice esadecimale per impostare il colore che si dovrà raccordare con l'immagine, da inserire in Background color, come abbiamo visto prima.
Finito che abbiamo con i parametri dovremo pubblicare il modulo in qualsiasi posizione disponibile nel nostro template. Può anche coesistere in posizioni occupate in comune con altri moduli. Male che vada ci mettiamo pochi secondi a creare una nostra posizione modulo che potremo inserire immediatamente prima della chiusura del tag body seguendo queste istruzioni.
Il modulo non ha molti parametri da impostare, come abbiamo visto. Tuttavia combinandoli fra di loro possiamo utilizzarlo davvero in molte occasioni. Quella di mostrare in modo random alcuni tipici sfondi natalizi, peraltro senza appesantire per niente il sito, visto che anche una gif abbastanza complessa non supererà i 50 kb, se vogliamo, è un modo per far partecipare il sito all'atmosfera di questi giorni. Peraltro questo modulo non soffre le incompatibilità del più complesso yoo_holiday e funzionerà di certo su ogni sito.
Con l'occasione rinnovo gli auguri di buone feste a tutti gli utenti di joomla.it
Qui una demo del modulo in azione, così vi potete anche pigliare qualche gif o immagine.
Articolo scritto da tonicopi - Joomla Css Zen Garden
