 Prendo ancora una volta spunto da una richiesta apparsa nel forum per recensire un modulo che fa al caso nostro se vogliamo impostare immagini di background diverse come sfondo al nostro sito, sia fisse che a comparsa casuale, nel body o in qualsiasi altro elemento. Vediamolo...
Prendo ancora una volta spunto da una richiesta apparsa nel forum per recensire un modulo che fa al caso nostro se vogliamo impostare immagini di background diverse come sfondo al nostro sito, sia fisse che a comparsa casuale, nel body o in qualsiasi altro elemento. Vediamolo...Il modulo si chiama Background Styler e si scarica da qui nella JED.
Una volta scaricato si installa come al solito dal pannello di amministrazione di Joomla! da Estensioni/Gestione Estensioni/ Installa selezionando con Sfoglia... il file zippato nel nostro computer e cliccando infine su Carica & Installa.
Adesso andiamo ad impostare il modulo da Estensioni>Gestione moduli cercando ed aprendo il modulo di tipo Background Styler.
 Impostare il modulo
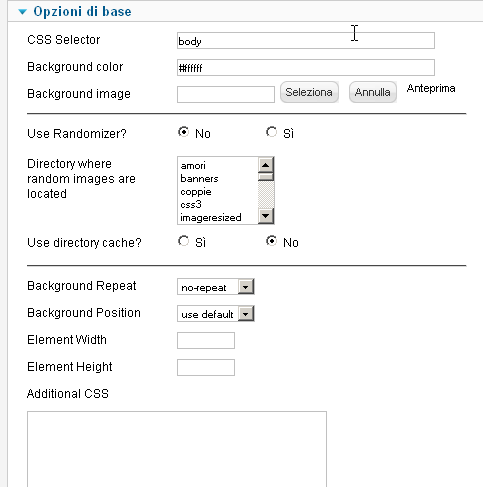
Impostare il modulo
Imposteremo in CSS Selector l'elemento a cui vogliamo applicare lo sfondo. Per esempio se scriviamo body lo sfondo sarà applicato al tag . Se invece vogliamo applicare lo sfondo a un div avente un determinato ID o classe si dovrà scrivere in questo modo: #main o .main. Per esempio se volessimo dare un determinato aspetto uguale alle due colonne che avessero per ID sidebardx e sidebarsx scriveremo dentro al box CSS Selector: #sidebardx, #sidebarsx In Background color inseriremo il codice esadecimale del colore che vogliamo dare all'elemento (o agli elementi, come abbiamo visto sopra) precedentemente indicati.
In Background image selezioneremo l'immagine di sfondo da applicare gli stessi elementi cui abbiamo dato il colore. Ovviamente il colore si vedrà solo nelle parti non occupate dall'immagine e farà da sfondo alle parti di una immagine che ha trasparenze.
In Use Randomizer? potremo stabilire impostando su SI di applicare come sfondo una immagine casuale presa da una determinata cartella che selezioneremo nel menu a tendina sottostante. Ad ogni aggiornamento della pagina l'immagine cambierà.
In Use directory cache? impostiamo su Si che miglioreranno i tempi di caricamento delle immagini.
In Background Repeat e in Background Position imposteremo il valore che vogliamo dare scegliendolo tra le opzioni del menu a tendina.
Element Width ed Element Eight sono campi opzionali dove potremo indicare la dimensione del nostro elemento. Lasciamo pure in bianco.
In Additional CSS potremo aggiungere al volo regole css che saranno applicate all'elemento a cui applichiamo il background. Ad esempio se volessimo metterci un bordo di 10 pixel di colore rosso e dare il colore blu al testo scriveremo questo:
border:10px solid red !important;
color: blue !important;
Pubblicare il modulo
Quando abbiamo finito di impostare i parametri non ci resta che pubblicare il modulo in una posizione esistente nel nostro template ed assegnarlo alle voci di menu che puntano ai contenuti ai quali vogliamo applicare i nostri sfondi. Qualsiasi posizione va bene ma io direi di usare una posizione che non utilizziamo per altri moduli e, per dormire sonni tranquilli, io direi di pubblicarlo nella posizione debug. Se non ce l'avete potete crearla al volo posizionandola immediatamente prima della chiusura del tag html nella index.php del vostro template.Non a caso ho parlato al plurale quando ho detto: ai contenuti ai quali vogliamo applicare i nostri sfondi. Infatti possiamo anche pubblicare due o più moduli associandoli alla stessa voce di menu ed applicare quindi colore e/o immagini diversi alle diverse zone del template.
Io credo che questo modulo nella sua estrema semplicità e facilità d'uso sia uno strumento molto utile per dare un tocco di originalità al nostro sito.
Qui potete vedere una demo di questo ottimo modulo in azione.
Qui invece l'articolo di un modulo simile per la 1.5
Articolo scritto da tonicopi - Joomla Css Zen Garden
![]() Commenta questo articolo sul forum
Commenta questo articolo sul forum
