 L'evoluzione dei CSS, grazie al maggior supporto offerto dai moderni browser, consente di ottenere simpatici effetti di animazione senza appesantire il sito con librerie e javascript. Non per tutti è però agevole utilizzare queste effetti css che bisogna conoscere ed applicare assegnando classi personalizzate con opportune regole css. Ecco allora che ci viene in soccorso questo modulo che andiamo subito a vedere...
L'evoluzione dei CSS, grazie al maggior supporto offerto dai moderni browser, consente di ottenere simpatici effetti di animazione senza appesantire il sito con librerie e javascript. Non per tutti è però agevole utilizzare queste effetti css che bisogna conoscere ed applicare assegnando classi personalizzate con opportune regole css. Ecco allora che ci viene in soccorso questo modulo che andiamo subito a vedere...Il modulo si chiama CSS3 Image Hover Module e si trova qui nella JED ma io vi consiglio di scaricare questa versione che ho lievemente, ma utilmente (spero), modificato. Dato che c'ero, intanto l'ho tradotto. Poi ho inserito il box per la scelta del Suffisso Classe CSS Modulo, che io ritengo debba sempre esserci nei moduli, per consentirci di personalizzare il loro aspetto con molta precisione e facilità. Inoltre ho inserito la possibilità di scelta per l'apertura del link, che deve anche questa essere sempre possibile per chi imposta un link.
Cosa fa
Il modulo serve ad applicare effetti di animazione al mouse hover su una immagine. E' facilmente configurabile e gli effetti e i colori sono impostabili dai parametri del modulo stesso. Il modulo lavora con i css, quindi in modo estremamente leggero e pulito regalandoci un effetto che prima dell'avvento dei CSS3 ci era consentito solo con script o addirittura con oggetti flash, che ho sempre detestato, ma che con l'avvento dei dispositivi mobili che non supportano flash, sono ormai destinati a morte sicura.
Il modulo presenterà di conseguenza anche dei difetti di visualizzazione con IE 8 e 7, che non supportano i CSS3, ma non tali da renderlo inutilizzabile. Mentre si vede splendidamente con IE9, chrome, firefox e safari. Vedi qui una demo di CSS3 Image Hover per vedere subito come appare questo modulo.
Dopo averlo scaricato lo installerete come al solito dal pannello di amministrazione di Joomla! da Estensioni/Gestione Estensioni/ Installa selezionando con Sfoglia... il file zippato nel nostro computer e cliccando infine su Carica & Installa.
Una volta installato andiamo in Estensioni> Gestione moduli, cerchiamo il modulo J51_ImageHover e apriamolo cliccando sopra il nome.
Impostare il modulo
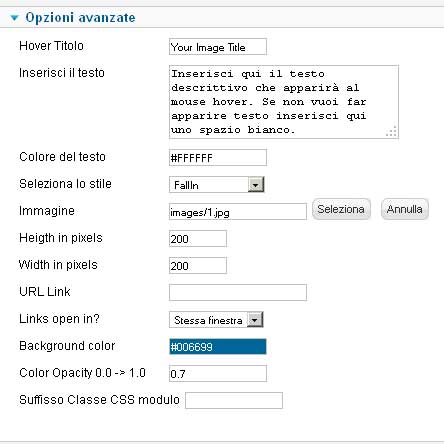
 Potremo come al solito impostare i nostri parametri sulla destra del modulo.
Potremo come al solito impostare i nostri parametri sulla destra del modulo.In Hover Titolo inseriremo il titolo che poi vedremo comparire al mouse hover sull'immagine; mentre in Inserisci il testo scriveremo una descrizione che comparirà sempre al mouse hover sull'immagine. Se non vogliamo farla apparire basterà avere l'accortezza di digitare uno spazio con la barra spaziatrice della tastiera.
In Colore del testo potremo inserire comodamente un colore con l'apposito selettore.
In Seleziona lo stile potremo scegliere la comparsa dei nostri testi tra sei diversi simpatici effetti animati. Proviamoli.
In Immagine potremo selezionarne una che avremo già inserito nella nostra cartella images (o in una sua sottocartella) da gestione media o via ftp.
In Height e Width inseriremo i valori in pixel di altezza e larghezza, in genere questi valori corrisponderanno alle dimensioni della nostra immagine.
In URL Link scriveremo il nostro indirizzo che, se assoluto, deve essere preceduto da http://, mentre nel box sottostante andremo a scegliere se vogliamo che la pagina corrispondente a tale link si apra nella stessa oppure in un'altra finestra del browser.
In Background color andremo a selezionare lo sfondo che al mouse hover andrà ad oscurare parzialmente l'immagine e quindi in Color Opacity andremo a stabilire il livello di trasparenza di tale sfondo.
Infine in Suffisso Classe CSS Modulo potremo se ci serve dare un aspetto specifico al nostro modulo, come avevamo già detto.
Salvate, ricordandovi di pubblicare il modulo in una posizione esistente nel vostro template ed andate a vedere in frontend come apparirà per tornare ad apportare le modifiche del caso.
Se non vi garbasse la scritta "Leggi tutto" e la voleste personalizzare dovete aprire il file:
/modules/mod_j51hover/mod_j51hover.php
e cambiarla come vi pare alla riga 43.
Mi pare di aver detto tutto a proposito di questo piccolo ma simpatico ed utile moduletto. Niente di straordinario, per carità, ma sono le cose piccole e semplici che ci aiutano tantissimo nel realizzare con grande facilità dei grandi tasti colorati, animati ed interattivi che tanto vanno di moda nel web d'oggi.
Se vuoi vedere il modulo CSS3 image hover in una demo.
Articolo scritto da tonicopi - Joomla Css Zen Garden
