 Giocare con le modifiche...
Giocare con le modifiche...Non siete soddisfatti dell'impatto visivo del vostro template? Qualche componente vi costringe a recuperare un po' di spazio in più perché l'abito gli va stretto? Volete mettere mano al css per modificare un template ma pensate che forse è una cosa per gli amanti del brivido? Per queste e per tutte le altre esigenze che vi fanno porre il problema dell'analisi di un template in vista dei cambiamenti da imporgli, seguite il tutorial e vi accorgerete che si tratta di qualcosa con cui tutti possono mettersi alla prova, e per giunta senza creare danni.
Per prima cosa vi invito a installare, se non l'avete ancora fatto, l'estensione Firebug per Firefox (sempre il browser che, se non ci fosse, bisognerebbe inventarlo). La trovate semplicemente qui.
Userò per i miei esempi il template Phoca Acero.

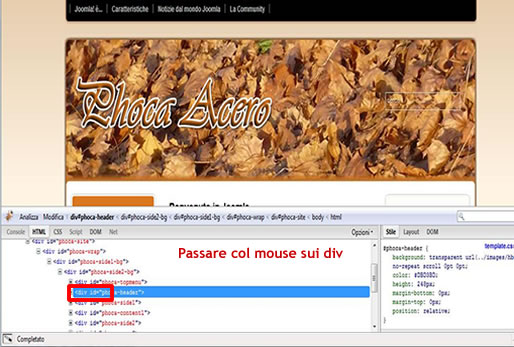
Una volta installata l'estensione, aprite nel browser il vostro sito e cliccate col tasto destro del mouse in qualsiasi parte della pagina. Dal menu contestuale, scegliete la voce "Analizza elemento" (è una delle utility di Firebug).
Si aprirà una finestra sul fondo della pagina web. Se passiamo col mouse sulle voci del riquadro di sinistra, vedremo evidenziati sullo schermo i div o blocchi del proprio template.

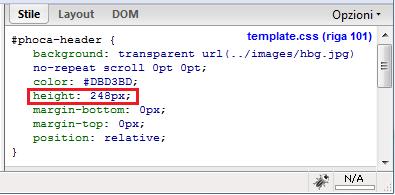
Ma c'è di più. Se ad esempio visualizziamo il div id "pocha-header", nel riquadro di destra vedremo apparire la riga corrispondente nel file template.css. In questo caso, si tratta della riga 101.
Capite subito che, se devo fare delle modifiche al template, questo strumento è molto utile perché mi permette non solo di trovare facilmente la posizione nel css ma... (e qui viene il bello) di vedere già a video la modifica che magari apporto alle misure.
Ecco perché vi invitavo a "giocare" con le modifiche con questa estensione. Si tratta di pura simulazione, non farete nessun pasticcio e in più s'impara a dare un nome a quello che vediamo.
Facciamo un esempio pratico con il template sopra menzionato.
Ipotizziamo di voler dare maggiore spazio all'header. Nel template in questione, l'header ha un'altezza (height) di 248px. Noi vogliamo crearne una più alta. Cambiamo il parametro heigth nel riquadro di destra aumentandolo e, siccome vediamo i cambiamenti all'istante, regoliamo la nuova misura finché non ci soddisfa. Naturalmente l'immagine presente rimarrà delle stesse dimensioni finché non la sostituiamo mediante il client ftp, ma possiamo già vedere quanto spazio occuperà dopo il cambiamento.

Ecco, possiamo manovrare tutte le restanti parti a nostro piacimento e renderci conto nell'immediato delle variazioni che apportiamo.
Buon divertimento!
Angela Munno
-Cassy-
