 Dopo aver trattato delle icone nei menù, dei menù con effetto rollover e dopo l'articolo di ventus85 su come creare sotto menù, tutti articoli molto apprezzati dalla community, è venuto il momento di parlare dei menù dinamici e in particolare dei menù a tendina.
Dopo aver trattato delle icone nei menù, dei menù con effetto rollover e dopo l'articolo di ventus85 su come creare sotto menù, tutti articoli molto apprezzati dalla community, è venuto il momento di parlare dei menù dinamici e in particolare dei menù a tendina.Descriverò anche una componente molto valida per realizzarne uno ben integrato nella grafica del nostro sito Joomla!: swMenuFree.
Templates con meravigliosi menù a tendina:
Mint Fresh : il più vecchio, dal design un poco superato, ma con una bellissima tendina.JW Clean pro: template con le due colonne right e left affiancate a destra con un bel menù a tendina.
JS Education: molto semplice e tradizionale, con la classica header a tutta pagina e tre colonne.
PQ Frequent: da restare a bocca aperta. Niente da invidiare a un template commerciale!
Socialbug: anche questo non è recentissimo ma io lo trovo molto carino e con molte posizioni modulo.
PQ Opensource: design molto moderno e pulito. Molto belli anche i menù laterali.
NDL 058: template recentisismo con integrata slideshow e modulo per la presentazione scorrevole delle news.
PQ Simplicity: dal design semplice, come promette il titolo, ma molto bello. Con integrata un'ottima slideshow.
JA Purity II : poteva mancare questo? Sviluppo dello Ja_purity che tutti conosciamo, integra un menù a tendina di ultima generazione con possibilità di mostrare tendine multicolonna. Bellissimo!
Tenete presente che è più facile adattare colori ed immagini su un template ben scritto e che svolge bene il suo lavoro piuttosto che avventurarsi a creare un menù dinamico su un template dalla grafica già simile a quella che vogliamo ottenere. Io credo che con i templates che ho linkato si possano realizzare decine e decine di siti diversi. Con la certezza, se non maltrattiamo troppo il codice, di una perfetta visualizzazione con ogni browser (forse l'ho detta grossa. Le parole OGNI BROWSER per un web-designer sono come le parole PER SEMPRE degli innamorati. Si dicono, ma non è vero... Diciamo allora che si vedranno bene con i principali browser...)
Ciò premesso, passiamo adesso in rassegna alcune estensioni che ci consentono di realizzare un menù a tendina su un template che non ne è provvisto e noi vogliamo tenerci proprio questo, magari perchè piace tanto al nostro capo o alla morosa
 .
.Estensioni per realizzare menù a tendina
Qui trovate una ottima guida per un ottimo modulo: extended menù
Qui la demo di un altro grande modulo per menù a tendina, con il quale si possono anche creare menù a tabs: demo superfish
Qui per scaricare superfish:
Altri moduli li potrai trovare nell'apposita sezione della JED.
Ma mi diffonderò di più su una estensione che io utilizzo per i menù a tendina:
swMenuFree
Mi trovo benissimo. E' una componente free e la potete scaricare da qui:Una volta scaricata nel vostro computer la installeremo come di consueto da Estensioni e poi Installa/Disinstalla, selezionandola e caricandola con i tasti Sfoglia e Carica file & Installa. Quindi da Componenti -----> swMenuFree, si aprirà una schermata coloratissima e composta da cinque schede, con molti settaggi possibili, che a prima vista potrebbe sembrare complicata.

Invece vedremo che in fondo è abbastanza semplice da settare. In pratica si tratta di creare un modulo al quale associare un menù che poi pubblicheremo nel nostro sito. Lo faremo passo passo seguendo le caselle da compilare.
Nella prima casella Module Name scriveremo il nome del modulo: chiamatelo come vi pare. In Menù System lasciamo la voce di default. In Menù Source selezioniamo il nome del menù che vogliamo far apparire nel modulo che stiamo facendo. Ovviamente deve trattarsi di un menù che abbia delle voci di sotto menu. In Parent lasciamo TOP.
Nella sezione Style sheet settings possiamo scegliere tra diversi modi di richiamare gli stili per il modulo e anche se assegnarli un suffisso, cosa che io ho fatto per dargli il caratteristico aspetto dei moduli con angoli stondati del template rhuk_Milkyway, dove lo pubblico. Ma potete lasciare tutti i parametri di deafult.
Nella sezione Auto Menù Item Settings c'è la possibilità di far apparire automaticamente le voci di menù relative alle categorie e agli articoli di una determinata sezione. Ho messo si in questa voce perchè ho scoperto anch'io da poco questa ottima funzione di swMenùFree che da sola vale la candela del suo utilizzo e volevo mostrarvela. Pensate all'utilità di linkare una sola sezione ed appariranno automaticamente, senza aver creato le voci nel menù, i sub menù delle categorie e poi i sub-submenu degli articoli di ogni categoria. Che risparmio di tempo eh! Non solo, questo swMenuFree si aggiornerà automaticamente man mano che aggiungeremo nuove categorie ed articoli. E anche quando dovessimo eliminarli o spubblicarli si aggiornerà automaticamente.
Nella sezione Cache settings possiamo decidere se attivare o meno la cache.
Passiamo adesso in esame la parte destra della prima scheda dove in General Module Settings decideremo se pubblicare il nome del modulo, se attivare il modulo, se usare l'active menù, cioè se dare un aspetto diverso alla voce di menù attiva, se far apparire un indicatore nelle voci di menù che hanno submenù e se dare un effetto di ombreggiatura alla tendina. Ci sono anche altre voci che però vanno prese in esame solo se il menù avrà problemi di posizionamento, particolarmente con il solito Internet Explorer. Ma normalmente non serve.
Nella sezione Position & Access decideremo, come ogni altro modulo, posizione, ordinamento e livello di acceso. E così pure nella sezione sottostante Show Menu Module on Pages si potranno decidere le pagine dove far apparire il modulo e anche decidere se farlo comparire soltanto in un template, in una determinata lingua e persino associato a determinate componenti (ma ho trovato ridondanti questi settaggi poichè o per la scelta della pagina o per la scelta della posizione modulo, di fatto è già obbligato un posizionamento ben definito).
A questo punto possiamo anche salvare e andare a vedere come funziona il menù in frontend prima di procedere con altri settaggi. Ricordiamoci però di andare a disattivare, da gestione moduli, il modulo che era associato al menù che abbiamo adesso associato a swMenuFree. Nel contempo controlliamo che sia comparso, e che sia attivato, il modulo creato dalla nostra componente.
Nelle schede successive decideremo le rifiniture del nostro menù a tendina.

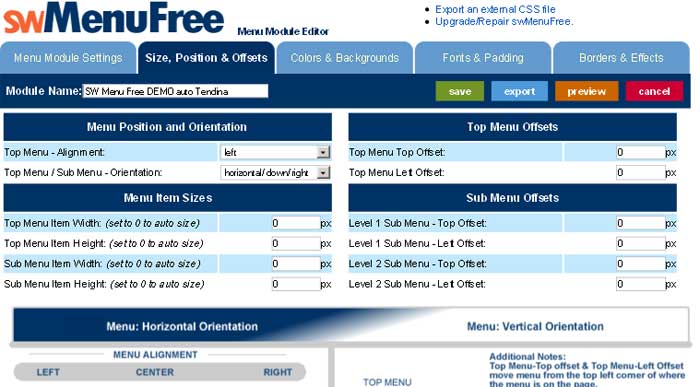
Nella seconda scheda Size, Position& Offsets nella prima sezione Menu Position and Orientation decideremo l'orientamento, sinistra, centrato o destra del nostro menù nonchè se disporlo in orizzontale o verticale e decidere anche dove far uscire le tendine, se a destra o a sinistra. Giocateci un pochino.
In Menu Item Sizes decideremo la larghezza e altezza delle nostre tendine. Se lasciate a zero, come consiglio, esse si auto adatteranno alla lunghezza delle voci di menù e alla più larga di quelle di sottomenù, in modo ottimale, a mio avviso.
In Top Menu Offsets e Sub Menu Offsets potremo aggiustare il tiro al posizionamento delle nostre tendine, ma non serve quasi mai. Si possono mettere anche valori negativi tipo -30. Provare è la cosa migliore per capirne la logica.
Nella scheda successiva Colors & Backgrounds,che non sto a riprodurre, si sceglieranno i colori di sfondi, bordi e caratteri. Si potranno anche caricare immagini di sfondo, per esempio nei casi in cui il top menù che vogliamo rendere a tendina utilizzi immagini; potremo utilizzare le stesse anche per le tendine.
Nella quarta scheda sceglieremo i Fonts & Paddings come dice appunto il titolo della stessa.
Infine nella quinta ed ultima scheda Border & Effects potremo decidere altre cose come lo spessore e lo stile dei bordi (il colore lo abbiamo già scelto), la trasparenza delle tendine espressa in percentuale e la velocità di apertura delle stesse in millisecondi.

Per rendervi conto di quale buon livello di integrazione possiamo ottenere nel nostro template andate a veder questa demo.
Secondo me questa è proprio una ottima componente per realizzare un menù a tendina in un template che non lo prevede. Va precisato che con la versione free non è possibile applicare le tendine a più di un solo menù nel nostro sito. Ma è una pecca da poco perchè, quasi sempre, il menù che utilizza le tendine è uno soltanto.
In casi particolari in cui necessitano altri aggiustamenti ci sentiamo nel forum.
Non mi resta che augurare a tutti... buon menù!
Articolo scritto da tonicopi - Joomla Css Zen Garden
