 Questa guida vuole essere la condivisione dell'esperienza personale quando mi è saltato in testa di inserire un bel "Torna su :: Back to top" nel mio sito. Anche se, ormai sembra che, i siti di un certo livello non lo mettono più, un po come se fosse passato di moda. Comunque ho testato tanti plugin e moduli reperibili nella JED ma nessuno mi soddisfava appieno. Come è noto le template stesse prevedono il "torna su" solo che... Avevo letto anche l'articolo del mitico “tonicopi” che ho subito testato è funziona benissimo, sennonché... Ma allora perché questo articolo? Ecco che dopo tanta ricerca ho trovato quello che fa per me.
Questa guida vuole essere la condivisione dell'esperienza personale quando mi è saltato in testa di inserire un bel "Torna su :: Back to top" nel mio sito. Anche se, ormai sembra che, i siti di un certo livello non lo mettono più, un po come se fosse passato di moda. Comunque ho testato tanti plugin e moduli reperibili nella JED ma nessuno mi soddisfava appieno. Come è noto le template stesse prevedono il "torna su" solo che... Avevo letto anche l'articolo del mitico “tonicopi” che ho subito testato è funziona benissimo, sennonché... Ma allora perché questo articolo? Ecco che dopo tanta ricerca ho trovato quello che fa per me.
Come detto,
- le template che prevedono l'uso del "Torna su" nella maggiore dei casi lo hanno posizionato alla fine della pagina, quindi devi aver visto tutta la pagina per poterlo utilizzare.
- i plugin come le template che permettono di inserire il "Torna su" hanno il beneficio di essere user-friendly e puoi scegliere tanti effetti visivi bellissimi ma, aggiungono all'URL alla fine il classico #top oppure #topofthepage e ancora #page.
Potrebbe sembrare una cosa banale ma se qualcuno di voi è maniaco della perfezione come me o come tanti si autodefiniscono “Puristi” non ci piace "sporcare" la URL originale. Bene, capito l'utilità di questo articolo andiamo a scoprire il plugin che illustrerò. Si chiama JB Library Plugin, è gratuito e non l'ho trovato nella JED. Lo si può scaricare da questa pagina ed è disponibile sia per Joomla 1.5 che per la 2.5. Io lo uso con Joomla 2.5. Una volta scaricato lo installiamo con il classico Estensioni→Gestione estensioni→Sfoglia ed alla fine Carica & Installa.
 Dopo installato andiamo ad abilitarlo in gestione plugin.
Dopo installato andiamo ad abilitarlo in gestione plugin.

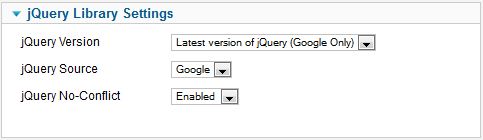
A sinistra troviamo le opzioni del plugin. Nella prima scheda possiamo scegliere che versione del jQuery vogliamo usare, scegliere una tra quelle a disposizione o l'ultima, quella di Google. Che sorgente vogliamo usare, quella in locale o la versione offerta da Google. Possiamo inoltre, volendo, attivare la funzione di "jQuery No-conflict" ovvero se stiamo usando altre versione delle librerie javascript di jQuery nel nostro sito attivando questa funzione, le librerie non andranno in conflitto.
 Lasciate intatte le schede fino alla scheda Scroll to top button. Qui attiviamo la funzione e nella casella "Scroll to text" scriviamo la/e parola/e che vogliamo far apparire nelle nostre pagine del sito internet. Possiamo anche scegliere un tema tra chiaro e scuro in base alle preferenze.
Lasciate intatte le schede fino alla scheda Scroll to top button. Qui attiviamo la funzione e nella casella "Scroll to text" scriviamo la/e parola/e che vogliamo far apparire nelle nostre pagine del sito internet. Possiamo anche scegliere un tema tra chiaro e scuro in base alle preferenze.
Volendo possiamo attivare nella scheda ie6 Bad Browser Warning la funzione con il quale il sito avvisa se si sta visualizzando con il browser Internet Explorer versione 6, ovvero molto obsoleto! Nella scheda Lazy Load Images attivando la funzione e specificando che tipo di selettore css, facciamo in modo che il browser non carica le immagini finché non stiamo scorrendo giù a vedere il resto della pagina con un guadagno di banda risultando così il nostro sito un po più veloce. Questa funzione consiglio di tenerla disabilitata se già il vostro template prevede nativamente tecniche di migliorie per velocizzare il sito.
Ok con le opzioni abbiamo finito e salvando possiamo già vedere nel frontend come si presenta il nostro "Torna su". Per il momento il risultato è molto grezzo ma se vogliamo personalizzarlo andiamo a modificare il file interessato. Accediamo via ftp alle cartelle del nostro sito seguendo questo percorso: /www/plugins/system/jblibrary. Per prima cosa facciamo subito una copia di backup del file jblibrary.php. Successivamente lo apriamo per modificarlo e giocando un po con le regole css possiamo veramente raggiungere ottimi risultati. In base se abbiamo scelto il tema chiaro o scuro cerchiamo dentro nel file:
if($scrollStyle == 'light') oopure if($scrollStyle == 'dark')
e lo modifichiamo a piacere. Vedrete che spettacolo usando un po di immaginazione. Con questo metodo amici puristi non toccheremo le nostre amate URL ;-)).
Potrete vedere un esempio di questo plugin all'opera.
See you soon!
